Je to už nějaký ten pátek, kdy jsem se komunity na LinkedIn ptal, jaké zarovnání textu na webu a e-shopu je správné. Dostalo se mi různých odpovědí a názorů, což mi prostě nedalo. A tak jsem začal dál brouzdat po internetu, abych přišel s odpovědí na tuto věčnou otázku.
Sláva, našel jsem ji! A dokonce to ani netrvalo dlouho. 🙂
Sice bych nikomu v životě nedoporučil volit něco, co je vlevo (třeba politickou stranu nebo udělat nějakou levárnu), ale tady bohužel budu muset překročit pomyslný práh. Defaultní zarovnání textu na webu nebo e-shopu by mělo být vždy doleva. Důvody?
- Je to pro většinu z nás přirozenější pro čtení a tak jsme schopni přečíst více, než když nám někdo nabourá stereotyp,
- většina webů a portálů se tomuto vzorci přizpůsobila a tak to považujeme za standard a internetové stránky začínáme skenovat zleva,
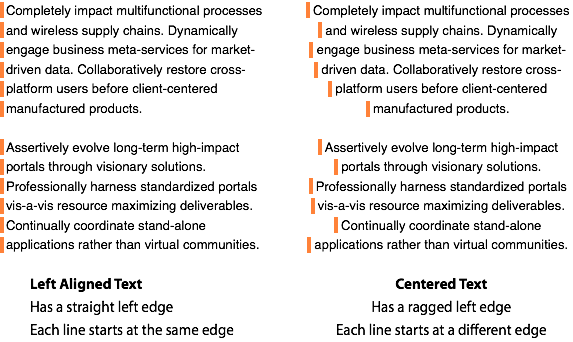
- každý řádek začíná na stejném místě a tak se nám lépe čte,
- text zachovává rovnoměrné mezery mezi slovy, na rozdíl od zarovnání do bloku.
TIP: Pokud vás zajímá, jak vyprodat sklady díky Facebook, Instagram a Google Ads reklamě s PNO pod 15 % (jako se to povedlo u našeho klienta), případovou studii najdete tady.
Problémy se zarovnáním textu
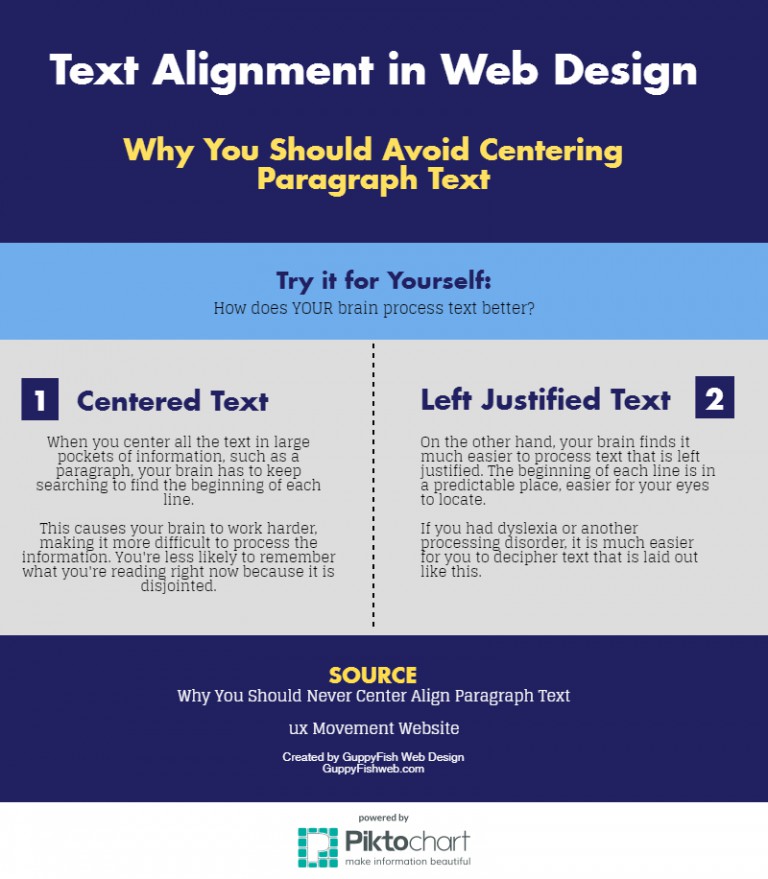
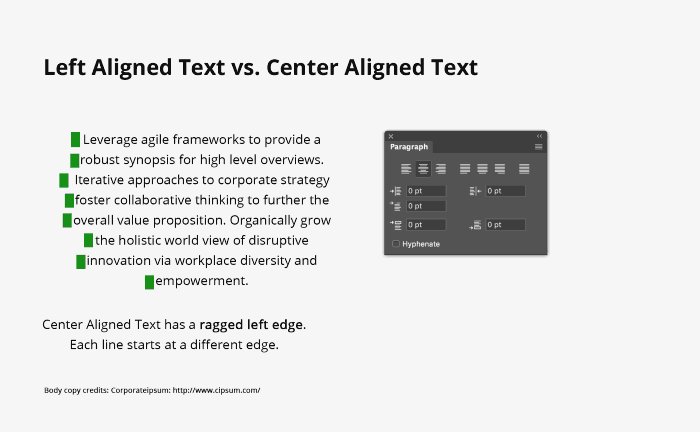
Zarovnání textu na střed
Možná to na obrazovce vypadá vyváženěji než zarovnání vlevo, ale takto zarovnaný text je daleko těžší číst, než text zarovnaný vlevo. Důvodem je chybějící uniformita (stejný začátek každého řádku) vlevo. To samé platí i pro nadpisy, ty prosím taktéž standardně zarovnávejte doleva. Pokud to dává smysl v rámci grafiky webu nebo chcete nadpis nějak odlišit od textu, poté neuděláte špatně, když nadpis zarovnáte na střed.
Zarovnání textu vpravo
Text zarovnaný vpravo jde proti všemu, co víme o tom, jak lidé čtou věci online, ale i offline. Stejně jako u zarovnání na střed ani u tohoto zarovnání nenajdeme stejný začátek řádku a tudíž se jedná o text těžší na přečtení. Většina textu je tedy alokována vpravo a to je pro většinu návštěvníků vašeho webu nepřirozené. Zarovnání vpravo lze využít třeba pro práci v Excelu, kdy pracujeme s čísly. Dalším příkladem mohou být call to action tlačítka.
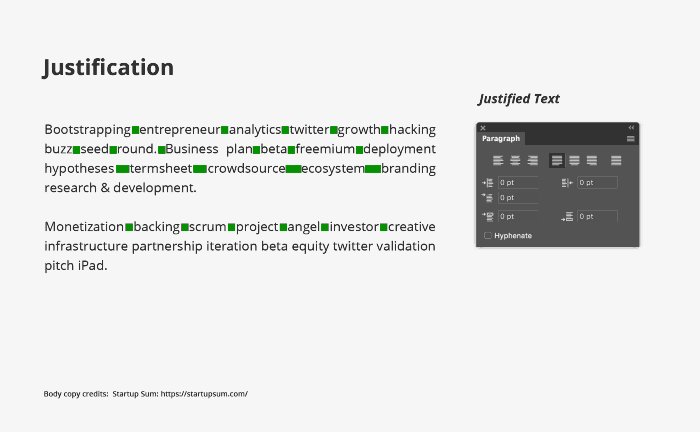
Zarovnání textu do bloku
Díky tomu, že se text zarovnává stejně vlevo, ale i vpravo, je třeba dělat různě velké mezery mezi písmeny a to je něco, co nám ruší pravidelnost textu a tedy text se hůře čte. Mezi slovy vznikají nepřirozené různě velké mezery, které mohou některým lidem dělat problémy v přečtení.
Vlevo, ale občas záleží na situaci…
Chcete li zajistit, aby si vaše texty přečetlo co nejvíce lidí, nejlepším řešením je zarovnat texty doleva. Samozřejmě se nevyhneme ani výjimkám. Pokud máte na webu relativně málo textu a jedná se spíše o designový web, poté určitě můžeme zvážit zarovnání textu na střed. Pokud se snažíte psát blog ve formě knihy nebo novin, poté uvítáte zarovnání do bloku.
Jak lidé čtou obsah online?

Neilson Norman Group, světová jednička v oblasti uživatelských zkušeností založených na výzkumu, objevila již v roce 2006, že uživatelé pohybující se online se při čtení digitálních textů řídí určitým vzorcem. Výzkumná společnost pomocí softwaru pro sledování očí sledovala, kam se lidské oči nejčastěji koukají. To, co objevili, je neformálně známé jako „F-Zone“ a říká hodně o tom, jak čteme online texty (viz. obrázek výše).
Jak můžete vidět výše, ať už čtete webovou stránku nebo stránku s výsledky vyhledávání Google, většina lidí čte shora dolů (bez překvapení) a zleva doprava (také bez překvapení). To znamená, že digitální texty zarovnané doleva a do bloku (oba styly s větami začínajícími vlevo na obrazovce) budou přirozeně snáze čitelné pro většinu uživatelů internetu.
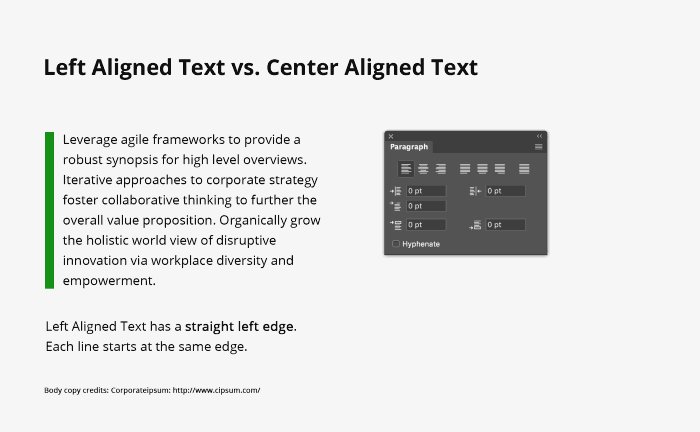
Test centrovaného textu versus textu zarovnaného doleva


6 chyb, které vám brání získat více z textu na webových stránkách
TIP: Pokud vás zajímá jak dosáhnout PNO (podíl nákladů na obratu) pod 20 % díky výkonnostní TikTok reklamě (5x návratnost investice do reklamy), případovou studii TikTok najdete tady.
1. zarovnání textu na střed
Na testech, které jsou výše, jste si mohli vyzkoušet, proč je tak důležité odstavce zarovnávat doleva. Prosím, dělejte tak. Odstavce se pak čtou lépe a tím máte více čtenářů a to přece chcete, ne? Čím jednodušší čtení textu na vašich webových stránkách, tím více uživatelů ho přečte.

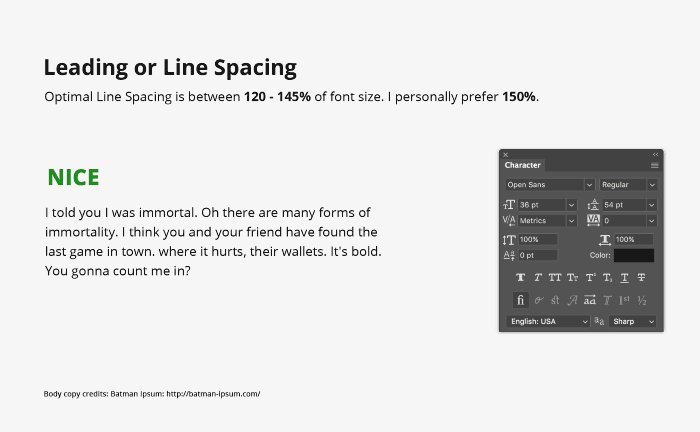
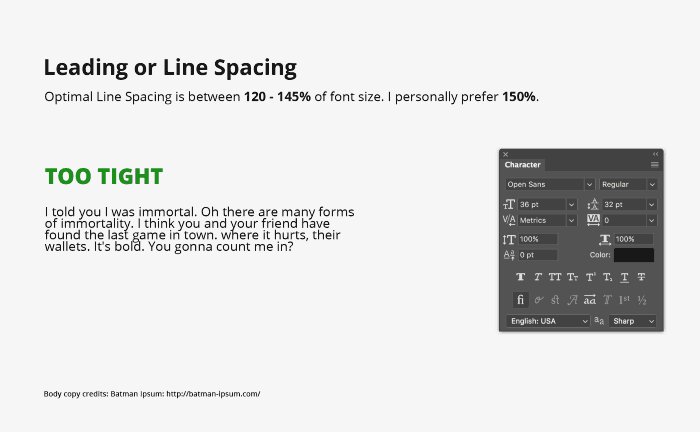
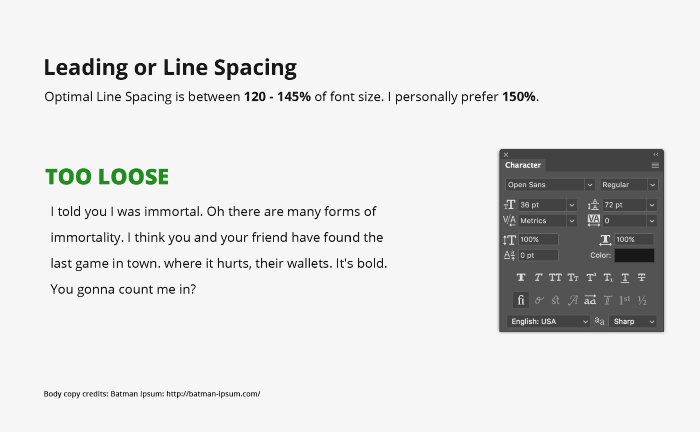
2. moc velké nebo moc malé mezery mezi řádky v odstavci
Nedělejte zbytečně velké nebo zbytečně malé mezery mezi řádky. Ideální je tak akorát, což znamená cca 120 – 145 % velikosti písma. Malé mezery sníží čitelnost textu a moc velké působí zvláštně a neprofesionálně.

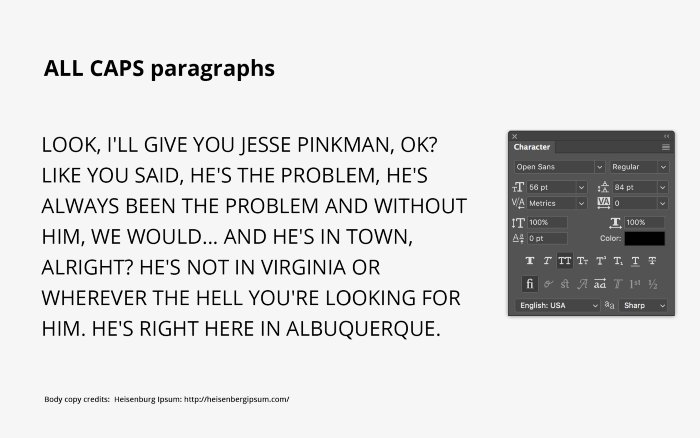
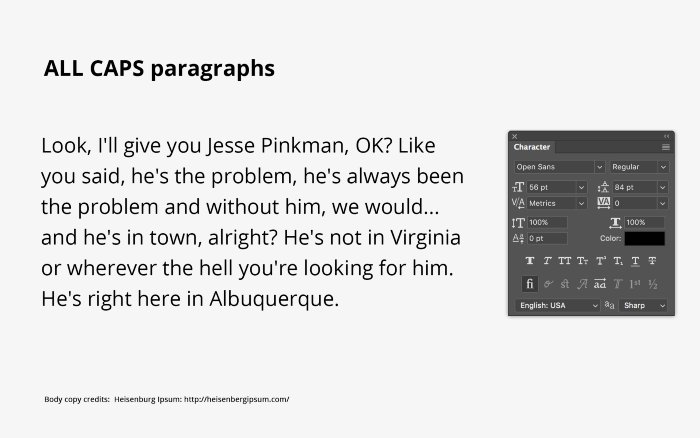
3. přílišné využití verzálek
Kapitálky slouží k vyznačení něčeho speciálního, důležitého. Pokud je používáte moc často, ztrácí tuto funkci. Pokud použijete verzálek v e-mailu, je to nezdvořilé, pokud použijete kapitálky v příspěvku na sociálních sítích nebo na webových stránkách, chcete tím něco zvýraznit, odlišit. Prosím, snažte se minimalizovat použití CAPS LOCKU..

4. zarovnání textu do bloku je přeci fajn!
Je a není. Je fajn, jelikož text na obou stranách končí stejně, ale není fajn, jelikož tvoří různě velké mezery mezi písmeny. Co to znamená? Opětovné snížení čitelnosti textu = méně uživatelů zkonzumuje napsaný textový obsah na vašich webových stránkách.

5. příliš silné odstavce, jako smlouva
Ideální je mít 5 řádků v odstavci. Proč? Mrkněte sami. Rozdíl je markantní. Pokud se budete snažit nacpat všechen text do jednoho odstavce, lidé ho číst nebudou. Je to moc hustý text, který je složitý na přechroustání a líný mozek, kterým jsme všichni opatřeni, nám dá jasný signál, že tohle tedy číst nebude!

6. délka řádku
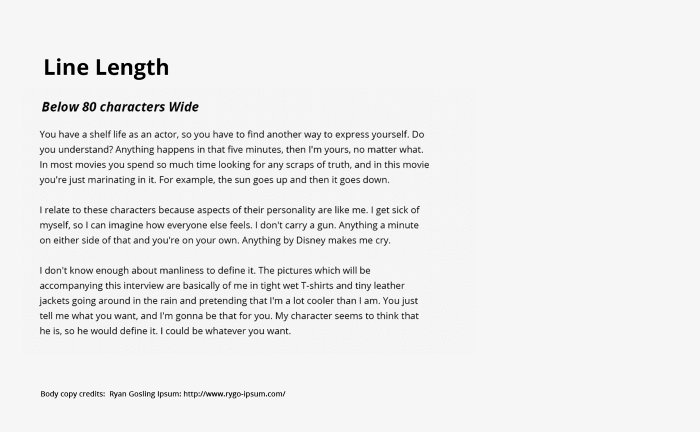
Pokud se rozhodnete, že budete mít text dlouhý jako šířka 24 palcového monitoru, potom vám popřeju hodně štěstí. Špatně. Nikdo vám nebude číst tak psychologicky dlouhý řádek. Posuďte sami. Co vypadá lépe? Co se čte lépe? Doporučení je mít řádek okolo 80 znaků. Jestli to bude 67 nebo 104 je v pohodě, hlavně ne 180 nebo 250.

Závěr
Věřím, že vám tyto tipy otevřely oči a vy teď víte, jak na zarovnání textu na vaši webové stránce nebo e-shopu.
Napište do komentáře pod tento blogový příspěvek… nebo ještě lépe, napište do komentáře pod tento příspěvek na LinkedIn, link zde, co pro vás bylo největším AHA momentem. Moc mi to pomůže v šíření psaného obsahu.
Denně sdílím hodnotné tipy z marketingu na svůj LinkedIn profil. Na Instagramu najdete střípky z mého osobního života, tak kdyby se vám stýskalo, můžete mrknout i tam.
Mějte fajn den!
Jo a pokud nevíte, kdo jsem, více se dozvíte na stránce Můj příběh, mé hodnoty naleznete na stránce Mé hodnoty a mé služby najdete zde. Tak zase někdy příště!
Zdroje
https://tympanus.net/codrops/2012/06/19/line-that-up-proper-alignment-in-web-design/
https://guppyfishweb.com/web-design/text-alignment-center/
https://wsionlinebusiness.co.za/blog/website-text-alignment/
https://www.web-design.co.za/blog/2017/06/01/best-text-alignment-website/
https://medium.com/@meetchopz/10-bad-typography-habits-that-scream-amateur-8bac07f9c041