Landing page je jako obálka časopisu. Když si v trafice vybíráme, co budeme o víkendu číst, tak je to právě přebal, který zpravidla rozhoduje o naší volbě. Pojďme se tedy společně podívat na to, jak by takový „přebal“ vaší online prezentace měl vypadat a získejme společně nové zákazníky.
Co je landing page?
Anglický termín landing page označuje tzv. cílovou nebo dopadovou stránku webu (někdy v doslovném překladu i „přistávací“), na kterou se jeho tvůrce nebo provozovatel snaží směrovat uživatele. A to z toho důvodu, že se na ní nachází obsah přímo vedoucí ke konverzi (jak získat konverze z Facebook a Instagram reklamy jsem sepsal zde), tedy důležité akci typu koupě, objednávky, registrace apod.

Jako pojem tak spadá do několika oblastí. Kromě základního oboru vytváření webovek se landing page často skloňuje také v rámci e-commerce a internetového marketingu, který je v dnešní době velmi důležitý a již jsem o něm spoustu článků napsal. Články na toto téma naleznete zde.
Už z tohoto krátkého popisu vyplývá, že landing page, podobně jako úvodní stránka, by měla splňovat vysoké nároky na celkovou atraktivitu (od poutavé grafiky až po chytlavý copywriting, zarovnání textu nebo vynikající CTA). Její úspěšnost tak přímo ukazují hodnoty konverzního poměru.
Možnosti využití
Landing page existuje u www stránek v mnoha obměnách, nejobvykleji má jednu z následujících podob:
- podstránka s detailem produktu či služby (ze které vede přímá cesta k objednávce/koupi)
- podstránka s formulářem pro přihlášení k odebírání newsletteru
- podstránka, na kterou se lidé dostanou např. po kliknutí na reklamní banner apod.
- podstránka s tlačítkem ke stažení e-booku
- obecně různé podstránky s výzvami k akci („Vyplňte“, „Kontaktujte nás“, „Sdílejte“, „Vstupte“, „Zjistěte více“ atp).
Od způsobu použití se odvíjí i umístění této stránky ve webové struktuře. Pokud jde třeba o speciální nabídku jen pro odběratele e-mailového zpravodaje nebo fanoušky na sociální síti, je vhodné ji v běžné a viditelné navigaci skrýt, aby se k ní nemohli dostat uživatelé, pro které uvedená akce/sleva/zpráva není určena.
Znaky kvalitní landing page
- Přehlednost – dobře navržená a sestavená landing page neobsahuje zbytečně moc informací a je pro uživatele maximálně přístupná a vstřebatelná. Už po prvním prohlédnutí by měl uživatel pochopit, o čem stránka je a co jejím prostřednictvím může získat. Nesmí proto chybět nadpisy a podnadpisy, logické členění a prvky přispívající k co největší přehlednosti.
- Tón komunikace – landing page musí odpovídat publiku, které má zasáhnout. Měla by proto být vybudována „na míru“ cílové skupině. A s tím souvisí i styl vyjadřování nebo vizuál.
- Jasně určený cíl – stránka by neměla „nutit“ uživatele k více akcím. Uživatel pak bude zmatený a nakonec neudělá nic. Pokud směruje k objednávce není třeba vkládat další výzvy typu „Pro další informace nás kontaktujte“ apod.
- Akční tlačítko – velké, hezké a s neodolatelným CTA, takové by mělo být tlačítko (nebo tlačítka) na landing page. Odkaz ukrytý jen v obyčejném textu nikdy nezajistí tolik konverzí jako graficky zpracovaná plocha, co přímo láká ke kliknutí.
- Skvělá grafika a texty – zde je potřeba si navíc uvědomit, že landing page by měla korespondovat s místem odkud se na ni návštěvníci dostanou. Týká se to nejen jazykových prostředků a vyjadřování, ale i vizuálu včetně barev nebo fontů.
3 nástroje pro hodnocení vaší landing page
Než se dostaneme k tomu, jak by měla taková stránka konkrétně vypadat, povíme si něco o tom, jak zhodnotit návrh nebo již nějakou vytvořenou landing page.
K analýze, že vaše landing page dělá to, co by měla, slouží několik nástrojů. Pojďme si o nich říci více:
Pětisekundový test
Vezměte náhodně někoho ze svých uživatelů a proveďte s ním pětisekundový test. Ten spočívá v tom, že dotyčného posadíte před vaši landing page a zobrazíte mu ji na pouhých 5 sekund.
Poté následuje série otázek. Například: zda ví, čím se stránka zabývá, co si za oněch 5 sekund zapamatoval, co ho nejvíce zaujalo apod. Získáte tak poměrně jasný přehled o prvním dojmu z vaší přistávací stránky. Tímto způsobem lze testovat i různé headliny a další prvky.
Pokud máte stránku v angličtině, máte to o poněkud lehčí. Můžete totiž využít nástroje (například Usability.com), do kterého pouze vložíte své otázky. Ten je předloží svým uživatelům a vám zašle odpovědi. Velmi rychle tak získáte zajímavá data bez větší námahy.
Jde to však i bez softwaru, zkuste si v práci odchytit na pár minut kolegu či kolegyni, člena rodiny nebo kamaráda a vyzkoušejte si test s nimi. Důležité je, aby byli co nejméně zainteresovaní do tvorby dané stránky.
Heatmapy
Máte již landing page vytvořenou? Nasaďte na ni heatmapy a vyhodnocujte, jestli uživatelé klikají tam, kam mají a jestli se dostanou tam, kam potřebujete. Máte pouze na základě vašeho wireframu návrh od grafika?

Můžete zkusit například služby Eyequant.com či Smatrlook.com, které simulují oční kameru a dostanete tak přehled, zda vaše prvky dokáží upoutat patřičnou pozornost.
Jasnost textů
Svoji LP můžete také zhodnotit na základě jednotlivých textů. K tomu vám poslouží například worksheet, kam si vynesete pouze text jednotlivých prvků, který si následně obodujete tak, jak se text shoduje s cílem vaší LP.
Důležité je, že kopírujete pouze text bez designu. Díky tomu získáte na své texty opět jiný náhled.
Ideální návrh landing page
Když už víme, k čemu přistávací stránka slouží, připravil jsem si pro vás malý návrh ve třech bodech, který vám usnadní takovou stránku navrhnout.
Logo a tagline
Podíváme se na LP postupně odshora dolů. Nahoře máme logo a tagline. Nabízí se jediná otázka, a to, zda prolinkovávat logo přímo na váš web či nikoliv.
Prolinkování je skvělé na webu, ovšem na LP to může být problematické, a to z důvodu, že naším cílem je, aby uživatel provedl určitou akci a tou by odchod z prvního prvku stránky být neměl.
Dokonce bych v některých případech zvažoval logo ani tagline v hlavičce landing page nemít, ale umístit ho až do textu. Vždy záleží na cílech konkrétní landing page.
Subheadline
V horní části stránky bychom dále měli mít headline a případně subheadline. Důležité je, aby headline byl jasný a srozumitelný a bylo v něm opravdu to důležité, co chcete potenciálnímu zákazníkovi sdělit.
Hero shot
Po těchto prvcích následuje obvykle nějaký hero shot, což je působivý obrázek či video. Zde je třeba vhodně volit. Například takové oblíbené a úspěšné fotky z reklam, kde se někdo na něco dívá, nemusejí být v tomto případě ideální a mohou působit rušivě.
Pokud používáte video, neměli byste zapomenout na titulek videa, ten je totiž několikanásobně čtenější než zbytek textu. V těchto prvcích byste také měli vhodně volit osoby, které zde prezentujete.
Lidé z vedení firem (CEO, apod) nemusejí působit za všech okolností zcela přesvědčivě, protože se od nich vzhledem k jejich postavení očekává jistá nekritičnost.
Obsah landing page
Máme-li hotovou hlavičku, dostáváme se k samotnému obsahu stránky. Ten musí v prvé řadě jednoznačně korespondovat nejen s cílem vaší landing page, ale i zapadat do celkové komunikační linie příchozích kanálů.
Není možné skrze kampaně komunikovat jednu věc a na LP pak řešit něco zcela jiného. Uživatele zajímá informace o tom, skrze co se proklikli. Pakliže na LP tyto informace na první pohled nenajdou, velmi rychle odcházejí a tím přicházíte o konverze.
Všechny prvky musí vést k žádanému cíli
Samozřejmě obsah stránky netvoří pouze text, ale i různé obrázky, animace a odkazy. Těmto všem prvkům je třeba věnovat zvýšenou pozornost, aby nepůsobily na uživatele rušivě a neodváděly tak jejich pozornost od požadovaného cíle landing page.
I s prostými odkazy musíme nakládat s rozmyslem, abychom uživatele nezahltili milionem možností, které může na stránce vykonat. Přitom valná většina není žádoucí a může to mít spíše opačný význam, než bychom rádi.
Tento fakt nazývá attention-ratio (volně přeloženo jako poměr pozornosti), který je definován jako množství akcí, které na webu můžu vykonat, a množství, které bych měl vykonat. Čím je tento poměr z logiky věci větší, tím hůře.
Měli bychom tedy odstranit všechny rušivé elementy, aby se uživatel mohl soustředit pouze na cíl, který musíme mít dopředu velmi době promyšlený.
CTA musí vypadat jako tlačítko
Když už máme hotový obsah stránky, dostáváme se k výzvě k akci, call to action neboli CTA. Základní pravidlo zní: Mějte CTA a ať vypadá jako tlačítko! Nejhorší možnou variantou je tlačítko, které nejde poznat – tzv. ghost button, v takovém případě bude vaše úspěšnost velmi mizivá
U CTA berme v potaz i délku stránky. Máme-li stránku strašně dlouhou a CTA úplně dole, s velkou pravděpodobností značné procento návštěvníků odpadne ještě dříve, než se dolů dostane. Dejte CTA nahoru. Dle obecných pouček je ideální místo mezi 500 px až 750 px.

U CTA je vhodné testovat i textovou kreativu, zda vše funguje tak, jak očekáváte. Při testování bylo jako varování prezentován výsledek z testu, kde se porovnávala textace se slovem „zdarma“ a bez.
Překvapivě se dospělo k závěru, že dnes již není slovo „zdarma“ všemohoucí a lidé již nevěří, že je něco opravdu zdarma.
Jako mnohem zajímavější se osvědčilo slovo “protože” a u tlačítek pak negativní znění neprimárních tlačítek (“chci slevu” x “ne, nechci ušetřit”).
Formulář
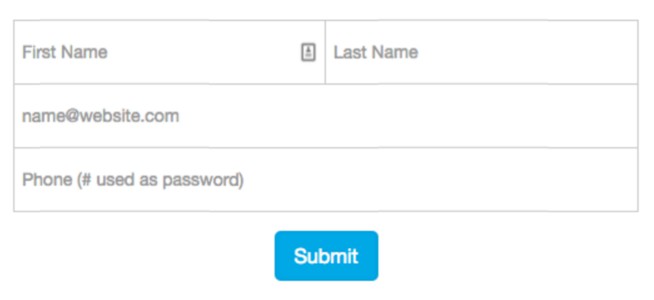
Na závěr se dostáváme k formuláři. Zde je třeba zmínit zajímavou statistiku z dat společnosti Unbounce, dle které funguje buď velmi malý počet formulářových polí (1-3) nebo naopak více polí (8-10).
Experimentujte s umístěním popisků polí. Nejrychleji uživatelé procházejí formuláře, kde jsou popisky nad poli. Dalšími variantami pak jsou popisky vlevo od polí, zarovnané doleva nebo doprava.

Potenciálně problematickým umístěním jsou popisky přímo v polích. Formulář vypadá kratší, ale popisek obvykle zmizí po kliknutí do pole a už jej nevidíte.
Překvapivě hodně lidí je zejména ve spěchu schopná zapomenout, jaké pole vlastně vyplňují.
Závěr
Pro správné fungování vaší landing page je v první řadě důležité znát, za jakým účelem jí zřizujte a přizpůsobit její fungování právě tomuto účelu. Tvořte zajímavý obsah, propracovaný marketing, používejte kvalitní komunikační kanály a je otázka času, že si vás noví zákazníci brzy naleznou.
Denně sdílím hodnotné tipy na svůj LinkedIn profil. Na Instagramu najdete i střípky z mého osobního života, tak kdyby se vám stýskalo, můžete mrknout i tam.
Mějte se konverzně!
Jo a pokud nevíte, kdo jsem, více se dozvíte na stránce Můj příběh, mé hodnoty naleznete na stránce Mé hodnoty a mé služby najdete zde. Tak zase někdy příště!